Vous avez dit binaire ?
M. Aigle
Résumé
Dans ce document, nous nous intéressons à une partie de l'étude de l'ordinateur comme objet technique à l'école élémentaire.
Après avoir essayé de déterminer les limites d'un tel enseignement, nous décrivons quelques activités à partir desquelles les enfants peuvent construire des représentations correctes de la nature de l'information émise, reçue et traitée par un ordinateur.
Nous décrivons ensuite une simulation possible du traitement de cette information dans un cas particulier : l'écriture et l'affichage d'un caractère dans l'éditeur LOGO.
Introduction
Une partie des enseignants du cours moyen a reçu une formation d'environ 200 heures dans les Écoles Normales pour mettre en place un enseignement de Sciences et Technologie d'environ 50 heures en Informatique. Certains d'entre eux essaient d'intéresser leurs élèves à l'étude du codage de l'information dans un ordinateur. Cette préoccupation est liée à la parution du JO du 13 mai 1985 relatif à l'étude des objets et systèmes informatiques.
Les compléments aux programmes et instructions font remarquer aux instituteurs(trices) que « le fonctionnement et la structure d'un micro ordinateur, le codage et la circulation des informations en lui, sont des objets d'analyse abordables de manière simple dès le cours moyen et qui peuvent donner lieu à la construction de représentations partielles, approchées mais non erronées ».
S'il vous arrive de pénétrer dans une des classes où cet enseignement a lieu, peut-être aurez-vous l'occasion d'assister à un dialogue comme celui-ci :
- Dans notre ordinateur, les mots, c'est quoi ?
- du binaire !
- et les lettres ?
- du binaire !
- et les programmes, ceux que l'on écrit en LOGO ?
- du binaire !
- et les couleurs ?
- du binaire, vous dis-je !
et le cancre d'ajouter :
- c'est quoi du binaire ?
- des zéros et des uns.
Ces mots ont-ils un sens pour les enfants ? Est-il judicieux de mener, à ce niveau, une étude aussi poussée du codage de l'information dans un ordinateur ? Plus précisément, comment éviter dans ce domaine les simplifications excessives et les surenchères abusives ? Jusqu'où pouvons-nous aller ?
L'étude du codage de l'information
S'il est difficile, dans l'état actuel des différentes recherches, de répondre catégoriquement à ces questions, il semble néanmoins possible de mettre en place des activités simples qui permettent aux enfants d'acquérir des connaissances élémentaires dans ce domaine.
1. Montrer quelques exemples de codage
Il ne manque pas dans la vie courante d'occasions de rencontrer des informations codées. On peut relever pêle-mêle :
- les codes barres
- les numéros INSEE
- le code postal
- les codes des articles sur un ticket de caisse
- les codes numériques sur un ticket de péage d'autoroute
- les numéros sur une carte de crédit.
Nous y retrouvons une grande partie des différentes formes de codages utilisées pour la saisie de l'information.
2. Étudier quelques codes
Il est naturel de satisfaire une partie de la curiosité des enfants en s'intéressant à la constitution des différents codes :
- que signifie chaque chiffre du numéro INSEE ?
- quelles sont les informations codées sur un ticket de péage ?
- quels liens pouvons-nous deviner entre les codes barres et les chiffres qui apparaissent sur les étiquettes ?
Toutefois, dans le meilleur des cas, les réponses à ces questions mèneront seulement à un constat : l'information livrée à un ordinateur n'est pas brute, elle est déjà codée.
Mais cela ne répond pas à la question essentielle :
3. Pourquoi faut-il coder l'information ?
Si nous voulons démystifier les ordinateurs, il faudra bien arriver à faire comprendre aux enfants que ce ne sont que des machines électroniques, performantes certes, mais limitées.
Leurs performances se mesurent en nombre d'opérations élémentaires par seconde : elles sont impressionnantes.
Mais leurs limites tiennent à la « nature » même de ces opérations : l'Unité Centrale ne sait mémoriser que des niveaux logiques « 0 » et « 1 ». Elle ne sait calculer que sur des niveaux logiques « 0 » et « 1 ». Elle ne traite donc ni codes barres, ni numéros INSEE, ni aucune information qui ne serait de type binaire.
Cela seulement explique la nécessité du codage.
C'est donc bien à ce niveau que l'on doit rechercher les représentations correctes et les activités à mettre en place auprès des élèves. En prenant bien garde toutefois de ne pas dépasser les limites du raisonnable.
Nous pouvons trouver facilement une limite supérieure en reprenant l'argument maintenant fort répandu selon lequel chacun utilise sa voiture sans en connaître le fonctionnement : l'étude des structures d'une bascule JK, d'un registre à décalage, d'une instruction en langage machine ne sont sûrement pas une priorité à ce niveau. Les solutions techniques peuvent être ignorées ici.
Par contre, en accord avec ce qui a été dit plus haut, il semble difficile de ne pas montrer qu'à divers endroits de l'ordinateur (mémoire, écran, imprimante, etc.) l'information a une structure binaire.
Mais attention ! pour les enfants, le binaire est celui du mathématicien. Ils le connaissent souvent dès le cours moyen 1ère année. Il leur permet de briller en annonçant chez eux, à qui veut les écouter que 1 et 1 ça fait 10. Ce binaire-là sert à compter. Sur du papier. Il s'applique à des nombres.
Il faudra donc prendre beaucoup de précautions avant d'identifier les niveaux logiques aux chiffres « 0 » et « 1 ». Dans les fils électriques, le zéro, bien rond, passe assez bien, mais le 1 gratte un peu !...
Cette réserve, en forme de boutade, justifie cependant l'ordre de présentation des activités aux enfants : il semble assez naturel, en effet, de proposer en premier lieu des systèmes ou des observations mettant en évidence la nature électronique des signaux reçus, traités ou émis par l'ordinateur. Nous avons respecté cette priorité dans les thèmes que nous décrivons maintenant.
Quelques ouvertures pédagogiques
1. Le chenillard et l'afficheur 7 segments
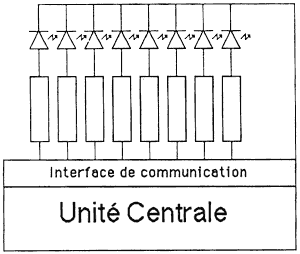
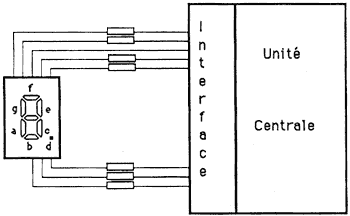
Quelques montages simples, à base de LED, peuvent être branchés sur le contrôleur de communication d'un TO7 ou d'un MO5 : le chenillard ou l'afficheur 7 segments font partie de ceux-là. Chacun d'eux permet de viser des objectifs particuliers.
Le chenillard sert à mettre en évidence les niveaux de tension alors que l'afficheur 7 segments focalise l'attention sur la notion de code.
Leur construction matérielle ne présente aucune difficulté. Quant à leur programmation, elle est basée sur l'écriture de valeurs numériques dans le port B du PIA contenu dans l'interface de communication.
Des macroprimitives en petit nombre (initialisation du PIA, écriture d'une valeur numérique à l'adresse convenable) fournissent un logiciel d'interface facile à utiliser.

Dans un premier temps, avec le chenillard, les enfants remarquent que l'ordinateur est capable d'alimenter simultanément huit circuits électriques.
Des procédures adaptées leur permettent d'allumer ou d'éteindre n'importe quelle LED.
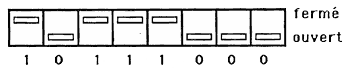
Ensuite, avec l'afficheur, la mise en place d'un vocabulaire de type binaire s'impose pour décrire l'état de chacun des segments.
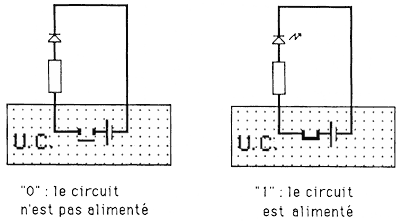
1 = l'ordinateur alimente le circuit contenant la LED
0 = l'ordinateur n'alimente pas le circuit.

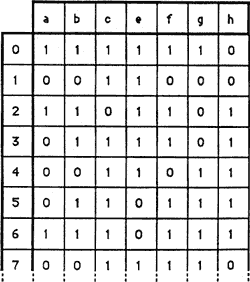
Les enfants écrivent les procédures d'affichage des chiffres de 0 à 9 après avoir élaboré la table suivante :

Durant cette activité, en testant leurs procédures, les enfants peuvent remarquer que l'affichage se maintient même lorsque l'ordre d'écriture a cessé. Tout se passe comme si la commande avait déclenché des interrupteurs dans les circuits électriques et que l'état de ceux-ci ne pouvait être modifié que par une nouvelle écriture : les enfants découvrent ainsi la fonction mémoire.
Les schémas suivants peuvent servir à expliquer le phénomène observé.

Les enfants peuvent alors comprendre une représentation simplifiée de l'octet. A ce niveau, celui-ci peut être assimilé à une série d'interrupteurs commandés électriquement.

Le programme de Sciences et Technologie les a amenés à étudier le rôle des relais et des transistors. Ils trouvent ici une bonne occasion de réinvestir les connaissances acquises dans ce domaine.
D'autres activités peuvent enrichir la notion d'information transmise par l'ordinateur vers un périphérique.
Par exemple, les signaux qui allument des LE.D. ou les éteignent peuvent être dirigés vers une imprimante. En mode graphique, les lignes de sortie commandent chacune une aiguille. Le principe est le même que précédemment. Cependant le mode d'accès est totalement différent. En effet, toute écriture dans le port A du même PIA, lorsque celui-ci est relié à l'imprimante, doit être suivie d'un signal de validation qu'il est impossible de fournir en langage LOGO dans les délais convenables. Il faudra donc utiliser ici l'instruction TAPE après avoir sélectionné la sortie imprimante.
D'autres périphériques peuvent devenir objets d'étude. L'écran, en particulier, est l'image d'une partie de la mémoire. C'est un outil précieux lorsque l'on s'intéresse à la nature de l'information.
2. Les couleurs de l'écran
Les enfants aiment beaucoup mettre de la couleur dans leurs dessins. En langage LOGO, ils usent et abusent de la commande FCC (fixe couleur crayon) dès qu'ils la connaissent. Ils rencontrent là un de leurs premiers codes décimaux.
Le noir correspond au 0, le rouge au 1 etc. Dans la plupart des cas ce code leur est fourni sans explication. Ils l'acceptent comme ils le feraient de tout autre code. Pourtant celui-ci n'est pas arbitraire. Une expérience très simple permet de le montrer.
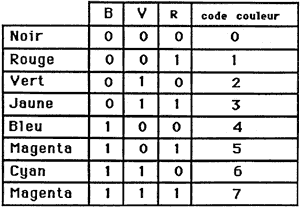
Il suffit de dessiner à l'écran, sur un fond noir, des points isolés rouge, vert, jaune, bleu etc. et de les examiner à la loupe. Au cours de cette observation, les enfants remarquent que trois types de pastilles colorées (Bleu, Vert, Rouge) sont allumées. Le tableau suivant rend compte des observations qu'ils peuvent faire.

La structure binaire apparaît de nouveau. L'assimilation des pastilles colorées à de minuscules LED est évidente. Cette découverte renforce les connaissances acquises lors de l'étude précédente. Elle l'enrichit en établissant les relations entre le code décimal et le code binaire. Cela autorisera, par la suite, une simplification d'écriture non négligeable. La nature électronique des signaux transmis par la machine ne sera pas oubliée pour autant.
3. Des chiffres et des lettres
Les enfants prennent vite l'habitude de voir les lettres qu'ils tapent s'afficher à l'écran. Cela les amuse même beaucoup au début. Ils écrivent leur nom, leur prénom, celui de leur chien ou de leur canari. Mais ils ne s'interrogent pas sur ce phénomène. C'est un peu magique, voilà tout. Après quelques instants cela leur paraît même tout à fait naturel.
Démystifier l'ordinateur c'est aussi attirer l'attention des enfants sur la nature de l'information traitée par la machine lorsqu'on tape un « A ». Le chemin parcouru par cette information et les transformations qu'elle subit peuvent être suivis pas à pas.
3.a. Le générateur de caractères standards
Parce qu'ils sont visibles, les caractères affichés peuvent servir de point de départ à cette étude. Pour examiner ce qui se passe à l'écran, nous pouvons ressortir notre loupe ou mieux celle qui est intégrée au logiciel Colorpeint. Il est clair que le dessin de la lettre est constitué de petits points juxtaposés. Certains ont la couleur du fond, d'autres celle de la forme. Ici, la logique binaire s'exprime de la façon suivante :
« 1 » = le point est de la couleur de la forme
« 0 » = le point est de la couleur du fond.

La machine sait donc afficher les lettres. Elle sait que certains points doivent prendre la couleur de la forme et d'autres la couleur du fond.
Mais comment a-t-elle appris à écrire ?
La réponse peut être fournie en exhibant la table appelée « générateur de caractères standards ». Nous y trouvons l'exacte réplique de l'alphabet : le dessin du « A » est suivi de celui du « B » puis du « C » etc. Certains autres signes sont aussi définis : les chiffres, les signes de ponctuation, les parenthèses etc. Tout cela peut être montré.
|
D
C
B
.....
|
Adresse
.....
59756
59755
59754
59753
59752
59751
59750
59749
59748
59747
59746
59745
59744
59743
59742
59741
59740
..... |
contenu de l'octet
.....
00000000
01111100
00100010
00100010
01111100
00000000
00000000
00111100
01000010
01000000
00000000
01000010
00111100
00000000
00000000
01111100
01110011
..... |
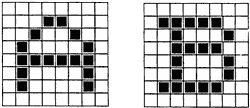
La machine ne sait écrire qu'en utilisant cette table. Il suffit de la modifier légèrement pour s'en convaincre : ajoutons 8 au nombre placé à l'adresse 24784 (il pointe sur le générateur du TO7-70). L'effet est particulièrement spectaculaire : la machine n'écrit plus les lettres de la même façon. Par exemple, si nous tapons au clavier la commande AV 50 (en langage LOGO) nous voyons s'afficher BW!61. Étonnant non ? Mais plus curieux encore, la commande est exécutée sans erreur : la tortue avance de 50 pas.
L'ordinateur a seulement été perturbé dans le dessin des lettres. Mais il a « compris » notre message. Simplement, au lieu d'associer au « A » le dessin habituel, il lui a affecté celui du « B » et ainsi de suite.
Lorsque l'entrée dans la table du générateur de caractères standards est décalée, l'aspect extérieur des lettres est modifié mais, en mémoire centrale, les messages ne le sont pas du tout.
En conclusion, quand nous écrivons une phrase (une commande par exemple) la machine ne la mémorise pas sous une forme identique à son aspect extérieur.
Les enfants comprennent vite que tout cela cache un code (ils ont rencontré une situation identique avec l'afficheur 7 segments). Ne tardons pas à leur montrer qu'ils ont raison.
3.b. Le code ASCII
Le problème est le suivant : pouvons nous trouver le code interne des caractères en interrogeant la machine ?
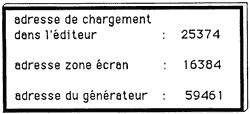
La tâche semble hors de notre portée. Heureusement, nous disposons avec l'éditeur LOGO d'un précieux auxiliaire pour atteindre notre objectif : la zone mémoire qui lui est affectée occupe les adresses 25374 à 26374 sur le TO7. Lorsque nous écrivons un texte dans l'éditeur, les codes des caractères tapés sont stockés dans les octets de cette zone. Nous pouvons utiliser cette propriété pour retrouver la table du code ASCII. Les enfants y prennent beaucoup de plaisir : ils écrivent un texte quelconque et, en utilisant une procédure construite à cet effet, ils peuvent afficher le code interne de chaque lettre.
L'alphabet ne résiste pas longtemps à leurs investigations. Mieux encore, ils découvrent vite que l'espace n'est pas le vide, il a son code, de même que la touche Entrée. Les plus malins s'aperçoivent même que le zéro est le code indiquant la fin de l'éditeur. Donnons leur une procédure pour écrire directement dans la mémoire et les farces commencent : je te mets un zéro à l'adresse 25374 et la commande ED affiche une page vide. J'écris un nombre plus grand que 32 à la même adresse et tu retrouves ton texte !
Qui a dit que le code ASCII était ennuyeux ?
Toute cette étude montre que, là où nous l'avons observée (principalement à propos des périphériques), l'information est de type binaire.
L'ordinateur est bien une machine électronique. Mais les enfants auraient une vue tronquée de son fonctionnement si nous arrêtions là son étude. En effet, l'information n'est pas statique, elle se modifie au cours du temps, elle circule, elle fait l'objet de calculs dans l'unité centrale.
Le traitement de l'information
Des logiciels intégrés permettent de traiter l'information binaire que nous avons observée. Leur rôle et leur fonctionnement doivent être étudiés par les enfants. Faute de quoi, ils ne pourraient comprendre la circulation de l'information entre les différentes unités.
Les exemples significatifs ne manquent pas. Nous en avons choisi un très simple : l'écriture d'une phrase dans l'éditeur LOGO.
Elle met en jeu :
- l'information venant du clavier
- l'information mémorisée dans l'éditeur
- le module d'affichage c'est à dire la table du générateur de caractères standards et la mémoire écran.
Dans une classe de cours moyen, l'étude de la circulation de l'information entre le clavier, l'éditeur et l'écran peut faire l'objet d'une simulation très précise et fidèle au déroulement réel.
1. Conditions pédagogiques d'une simulation
La classe peut être divisée en cinq équipes.
a) L'unité de calcul
C'est l'équipe principale. Elle fait l'essentiel du travail. Pour cela, elle est dotée d'un matériel important. Elle reçoit :

- une feuille où sont inscrites les indications suivantes :

- une feuille de brouillon pour les calculs
- deux piles de petits papiers de deux types différents :
- pour les instructions de sauvegarde

- pour les instructions de chargement
Ces papiers sont les seuls moyens de communication entre les équipes.
b) L'éditeur
Deux élèves suffisent, ils inscrivent sur une feuille les codes que l'unité de calcul leur envoie.
25374:
25375:
25376:
25377:
.....
c) Le générateur de caractères standards
Il a à sa disposition la table complète du générateur du TO7-70 (du même type que celle présentée à la page 8). Il fournit à la demande de l'unité de calcul les octets qui définissent les motifs à afficher.
d) L'afficheur
Il travaille devant un tableau quadrillé dont les cases sont numérotées (40 colonnes, 8 lignes suffisent).

Il utilise de tout petits cartons adhésifs, les uns blancs, les autres noirs, par exemple, pour afficher les codes qu'il reçoit.
« 0 » = carton blanc
« 1 » = carton noir
2. La simulation, facteur de découverte
Ce dispositif étant en place, les enfants sont chargés d'élaborer l'algorithme de fonctionnement. Ils sont soumis à deux contraintes :
- tous les codes sont en binaire
- tous les ordres doivent transiter par les coursiers. Les messages sont obligatoirement écrits.
Les enfants qui ne sont pas intégrés à une équipe sont sollicités pour noter les actions en cours, donner leur avis sur les calculs, le déroulement, les informations transmises et celles qui sont mémorisées.
De cette façon, ils formulent les phases essentielles de l'algorithme :
- attendre une donnée venant du clavier
- ranger cette donnée à l'adresse convenable dans l'éditeur
- ajouter 1 à cette adresse
- calculer l'adresse la plus haute, dans la table du générateur de caractères, du motif à afficher
- calculer l'adresse, dans la mémoire-écran, de la case où il doit être affiché
- répéter 8 fois les actions suivantes :
- ramener l'octet à afficher (table)
- recopier cet octet dans la mémoire-écran
- ajouter 40 à l'adresse de la case mémoire-écran
- retirer 1 à l'adresse de l'octet dans la table
- retourner au numéro 1.
Cet algorithme n'est pas obtenu d'emblée. Sa forme définitive est élaborée sur plusieurs séances. Elle est remaniée au fur et à mesure du déroulement de la simulation. Les notes prises en cours de route doivent être d'autant plus précises qu'elles serviront à la séance suivante.
Les enfants se familiarisent ainsi avec les grandes classes d'opérations exécutées par un ordinateur :
- mémorisation (sauvegarde et chargement)
- calcul sur des valeurs binaires
- exécution de programmes.
De plus, ils s'initient à la programmation sous son aspect logistique.
Lorsque leur algorithme fonctionne bien, les enfants comparent le temps qu'ils mettent à l'exécuter et celui qui s'écoule en réalité, sur l'ordinateur, pour la même action. Ils en sont très impressionnés bien sûr. Ils s'étonnent de la rapidité d'exécution d'un aussi grand nombre d'instructions.
Mais dans le même temps, ils sont en mesure de comprendre que cette rapidité vient de ce que :
- l'ordinateur ne traite vraiment que les niveaux logiques « 0 » et « 1 »
- les instructions qu'il connaît sont très rudimentaires.
Un énorme morceau de l'auréole vient de tomber ! L'un de nos objectifs au moins est atteint.
Conclusion
Nous avons décrit ici quelques activités dont la plupart sont simples à mettre en oeuvre. Toutes ont un même objectif : démystifier l'ordinateur en permettant aux enfants d'en étudier les principales caractéristiques.
Connaître la nature de l'information et être capable de simuler son traitement par l'ordinateur semblent être des objectifs raisonnables pour l'école élémentaire.
M. Aigle
École normale du Mans
57 rue de Ballon
72000 Le Mans
Bibliographie
Technologie des ordinateurs et enseignement de l'option informatique, Ministère de l'Éducation nationale, direction des lycées et collèges.
Manuel de l'assembleur du 6809, M. Weissgerber, Cedic nathan.
|