Journal
Apprentissage de la programmation :
comment moderniser les exercices
Claude Simon

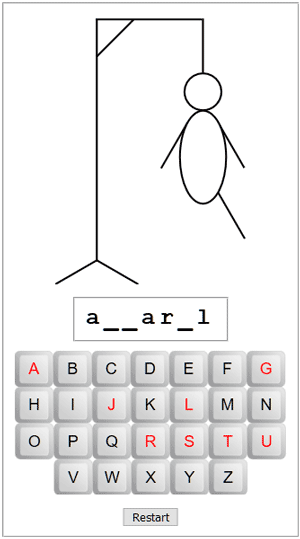
Jeu du pendu [1].
Eh oui, en pleines vacances, ce journal va évoquer la rentrée, et plus précisément la prochaine rentrée scolaire. Vu les résultats du pénultième sondage [2], cela devrait intéresser plus d'une personne ici, non pas tellement en tant qu'élève, mais plutôt en tant que parent ou grand-parent.
Il se trouve, en effet, qu'au cours de l'année solaire à venir, des cours de programmation informatique vont être dispensés dans certains lycées, avant d'être généralisés à l'ensemble des lycées d'enseignement général et technologique. Ces cours étant obligatoires, l'assiduité des élèves est loin d'être acquise, d'où un intérêt particulier à rendre ces cours aussi intéressants que possible.
Le langage qui été retenu par l'Éducation nationale est Python, probablement la version 3. Or, à la vue des tutoriels existants, qu'ils s'appuient sur Python ou un autre langage, la principale crainte des enseignants provient du fait que l'interface de la plupart des exercices soit textuelle.
De nos jours, presque tous les jeunes possèdent un smartphone, et sont, de ce fait, habitués aux interfaces graphiques. Ils n'ont que rarement, voire jamais, eu affaire à une console texte. L'écriture de programmes avec une interface texte va leur sembler (à tord) dépassée, et donc probablement totalement inintéressante. D'où l'idée d'un outil qui permettrait de créer des exercices avec une véritable interface graphique.
Cet outil, tel que je l'ai imaginé, mettra en œuvre une interface web. Il a, en outre, été conçu de manière à ce que le lancement de l'exercice provoque automatiquement l'ouverture d'un navigateur web pour donner un accès immédiat à l'interface de l'exercice en question. De plus, un code QR sera affiché pour en faciliter l'accès à partir d'un smartphone. Un autre de mes projets pédagogiques, présentés dans ce journal [3], s'appuie déjà sur cet outil.
Pour un élève, un exercice consiste généralement à écrire du code effectuant certaines tâches. Pour valider ce code, et donc l'exercice, il faut en tester le comportement en modifiant les valeurs de ses différents paramètres. Cela se fait habituellement en modifiant ces paramètres directement dans le code source, ou alors lors de l'exécution, en récupérant la valeur des ces paramètres grâce à des input(...) (dans le cas d'exercices codés en Python).
Avec une interface web, les élèves disposeront d'une véritable interface graphique dans laquelle ils pourront saisir à la volée les valeurs des différents paramètres. C'est beaucoup plus pratique, et également beaucoup plus proche de ce à quoi ils sont habitués avec les applications qu'ils utilisent sur leurs smartphones. À noter que les élèves ne manipuleront pas directement l'interface, ou alors seulement via des fonctions de très haut niveau.
À titre d'exemple, j'ai crée un dépôt Github [4] avec quelques exercices mettant en œuvre cet outil, exercices dont l'objet est d'aborder les différents concepts de base de la programmation informatique. Cependant, bien qu'indispensables, les élèves risquent d'être rapidement lassés par ces exercices, de par l'abstraction des sujets sur lesquels ils portent.
Je me suis donc penché sur l'élaboration d'une autre série d'exercices, plus ludiques, mais toujours basés sur le même outil. Les exercices de cette série sont destinés à être proposés en alternances avec ceux de l'autre série. L'idée, c'est d'introduire les concepts de bases avec les exercices de la première série, puis de les mettre en œuvre avec les exercices de la seconde série.
Ces exercices de la seconde série vont consister à écrire, une à une, les fonctionnalités d'un jeu, par exemple. Une fois le dernier exercice accomplit, l'élève aura un jeu entièrement fonctionnel.
Prenons l'exemple du jeu du pendu [5] (d'où l'illustration accompagnant ce journal). Pour le premier exercice (exercice a), les élèves débuteront avec un fichier dont le contenu sera le suivant :
# coding: utf-8
import sys
sys.path.append(".")
from workshop.fr.a import *
def lettreEstDansMot(lettre,mot) :
go(globals())
Le but de l'exercice sera d'implémenter la fonction lettreEstDansMot (lettre,mot), à savoir lui faire retourner vrai lorsque lettre est présent dans mot, faux sinon. Comme indiqué plus haut, les différentes notions nécessaires à l'implémentation de cette fonction auront été abordés à l'aide des exercices de la première série.
Lorsque l'élève, pour vérifier si son code fonctionne correctement, lancera l'exercice, un navigateur web s'ouvrira sur une interface telle que reproduite dans l'illustration en début de journal. Pour faciliter les tests, il y aura, en plus, un champ texte qui affichera le mot secret, et dans lequel on pourra saisir le mot secret de son choix. Ce champ texte ne sera évidemment pas présent dans la version finale du jeu.
Les tests consisteront donc à sélectionner successivement plusieurs des lettres du clavier, et vérifier qu'elles sont affichées lorsqu'elles sont contenues dans le mot secret, ou qu'une partie du pendu s'affiche dans le cas contraire.
Une fois ce premier exercice correctement réalisé, on passe à l'exercice suivant (exercice b), pour lequel l'élève devra au préalable remplacer le a dans la ligne from workshop.fr.a import * par un b pour obtenir from workshop.fr.b import *. Il devra également ajouter la déclaration de fonction suivante : def obtenirMasque (mot,pioches). Le fichier ressemblera alors à ça :
# coding: utf-8
import sys
sys.path.append(".")
from workshop.fr.b import *
def lettreEstDansMot(lettre,mot):
# Ici, il y aura le code que l'élève a écrit à l'occasion de l'exercice 'a'.
def obtenirMasque(mot,pioches):
go(globals())
Vous l'aurez compris, l'exercice consistera à implémenter la fonction obtenirMasque (mot,pioches), dont les notions nécessaires pour cela auront été abordés à l'aide de l'autre série d'exercices. Les tests seront réalisés dans les mêmes conditions que pour l'exercice précédent.
Et ainsi de suite pour les exercices c, d, e... Chaque nouvel exercice reprend ce qui a été codé lors des exercices précédents, et ajoutera une nouvelle fonctionnalité à implémenter, jusqu'à l'exercice final, à l'issue duquel toutes les fonctionnalités du jeu auront été implémentées.
;Là aussi, j'ai crée un dépôt GitHub [6] pour tester la faisabilité technique du projet, et également voir les difficultés que présenterait l'internationalisation d'un tel projet. Les répertoires en (version anglaise des exercices) et fr (version française) ne sont pas destinés à être fournis aux élèves, car ils contiennent, pour chaque exercice, un exemple de solution. Ils contiennent, en outre, des indications destinées aux enseignants. Seuls le répertoire workshop, ainsi que les deux fichiers ZIP, seront fournis aux élèves.
Pour l'instant, les deux dépôts Github présentés ci-dessus ont été crées essentiellement à titre de preuves de concept. Des différents retours que j'ai eu jusqu'à présent, autant l'intérêt pédagogique que la pertinence technique de l'outil mentionné dans ce journal semblent établis. Ces deux dépôts vont donc maintenant évoluer et être complété de manière à pouvoir être mis en œuvre par les enseignants. Si vous avez des suggestions à faire à ce propos, n'hésitez pas...
Claude Simon
Paru sur Linuxer.org, posté par Claude Simon (page perso) le 9 août 2019.
https://linuxfr.org/users/epeios/journaux/apprentissage-de-la-programmation-comment-moderniser-les-exercices
Cet article est sous licence Creative Commons (selon la juridiction française = Paternité - Pas de Modification).
http://creativecommons.org/licenses/by-nd/2.0/fr/
NOTES
[1] http://q37.info/s/jtdqjsx7
[2] https://linuxfr.org/sondages/suis-je-un-jeune-ou-vieux-lecteur-de-linuxfr-org
[3] https://linuxfr.org/users/epeios/journaux/la-tortue-passe-au-web
[4] http://q37.info/s/tpkx4cfk
[5] https://fr.wikipedia.org/wiki/Le_Pendu_( jeu)
[6] https://q37.info/s/7sxtcv7g
|