La spirale de Fibonacci
Hilaire Fernandes
Résumé
La spirale de Fibonacci s'appuie sur la suite éponyme pour la construction d'une courbe en forme de spirale, cette spirale et ses variantes apparaissent dans des constructions du vivant. Dans cet article nous proposons une construction calculée d'une forme interactive de cette courbe, à l'aide de Dr. Geo [1], logiciel de géométrie interactive[2] et de programmation. Nous relaterons ensuite les liens à faire avec les programmes d'enseignement secondaire de mathématiques.
1. Introduction
Leonardo Fibonacci, marchand, comptable, mathématicien italien du XIIIe siècle, est connu pour sa suite de Fibonacci dont les termes sont appelés nombres de Fibonacci. Ses contributions mathématiques vont bien au delà de cette suite, somme toute assez anecdotique en regard de l'ensemble de son œuvre. Il a introduit en Europe les chiffres arabes et son système positionnel de construction des nombres, il a écrit plusieurs traités de mathématiques et comptabilité.
La suite de Fibonacci est définie par deux termes initiaux et une relation de récurrence :
f0=1 ; f1=1 ; fn+1= fn + fn-1
Les premiers termes de la suite sont donc 1, 1, 2, 3, 5, 8.
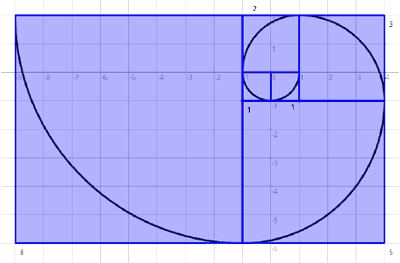
La spirale de Fibonacci se construit en considérant les carrés de côté les termes de la suite, à l'intérieur de ces carrés sont inscrits des arcs de cercle portions de la spirale dont le centre est un des sommets du carré et le rayon la longueur du carré :

Figure 1. Spirale de Fibonacci construite à partir des 6 premiers termes de la suite.
La logique de la construction est aisée à comprendre : à l'image des termes de la suite, un carré se déduit de ces deux prédécesseurs. Le challenge est de retranscrire cette logique en un processus itératif programmable dans un logiciel de géométrie interactive. La suite de l'article s'attache à en présenter les grandes lignes.
2. L'amorce
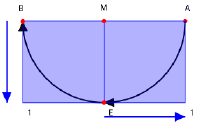
Puisque la suite de Fibonacci voit ses deux premiers termes définis, intéressons nous aux deux premiers carrés et leur arc de cercle :
a) Nous plaçons deux points A(1 ; 0) et B(-1 ; 0), puis nous construisons leur milieu M(0 ; 0).
b) Pour le premier carré, avec f1 = 1, M est un sommet, c'est également le centre de l'arc correspondant. Le point A est considéré comme son origine. Pour déterminer l'arc il nous su t de construire son extrémité E = r(A) par la rotation r(M ; -90 ). Le quatrième sommet du carré est construit par la translation de vecteur MA.

Figure 2. Construction des deux arcs initiaux de la spirale.
c) Pour le deuxième carré, avec f2=1, M est toujours le centre de son arc inscrit. Le point E devient son origine. L'extrémité B de l'arc se construit par la même rotation r de E, B=r(E). Le quatrième sommet du carré est construit par la translation de vecteur ME.
Dégageons les étapes de ces constructions :
Rotation. Elle construit l'extrémité de l'arc connaissant son origine. Son centre est le centre de l'arc, l'angle -90 degrés.
Translation. Elle construit le quatrième sommet du carré. Son origine est le centre de l'arc, son extrémité l'origine de l'arc.
Transition. L'extrémité du premier arc devient l'origine du suivant, le centre est resté inchangé.
Nous traduisons cette description en un code Dr. Geo :
|canvas shape alpha a b m s|
canvas := DrGeoCanvas new fullscreen.
alpha := canvas freeValue : -90 degreesToRadians.
shape := [ :c :o :f| | e p |
"c,o,e : center, origin and extremity of the arc"
e := canvas rotate : o center : c angle : alpha.
canvas arcCenter : c from : o to : e.
p := canvas translate : e vector : (canvas vector : c to : o).
(canvas polygon : { c. o. p. e }) name : f.e].
a := canvas point : 1@0.
b := canvas point : -1 @0.
m := canvas middleOf : a and : b.
s := shape value : m value : a value : 1.
shape value : m value : s value : 1.
Quelques commentaires :
• Alpha est l'angle de la rotation r, il est converti en radian pour être utilisé par Dr. Geo.
• Le bloc de code shape exécute la construction d'un arc et du carré associé connaissant dans cet ordre les centre, origine de l'arc et le nombre de Fibonacci. Le bloc de code retourne l'extrémité de l'arc construit qui est aussi l'origine de l'arc suivant.
• Les deux dernières lignes montrent que l'extrémité s du premier arc est utilisée comme origine du second. Le centre m reste inchangé.
À l'image des deux premiers termes de la suite, ces deux premières portions de la spirale sont particulières : de mêmes centre et rayon. Dans la section suivante, nous généralisons le procédé au reste de la spirale.
3. Encore une transformation
Le troisième brin de la spirale est de rayon 2, il est donc clair qu'un changement d'échelle s'opère ce qui fait pressentir l'utilisation d'une homothétie :
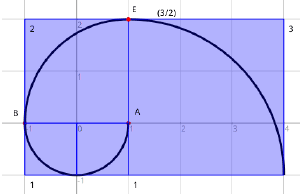
a) Pour ce brin de la spirale, f3=2, nous avons besoin de son centre et de son origine :
ce sont les points A et B. Notre bloc de code shape construit l'arc et le carré associé.
b) Le point E retourné par le bloc shape est l'origine de l'arc suivant, f4=3.
c) Le rayon de cet arc passera de 2 à 3 par rapport au précédent, soit une dilatation de 3/2.
Le centre de cet arc est donc h(A) par l'homothétie h(E,3/2).

Figure 3. Construction des brins pour f3 et f4 :
Dégageons les étapes :
Construction. Le brin de spirale est construit à partir de son centre A et origine B connus, en utilisant la méthode vue précédemment.
Arc suivant. La construction ci-dessus donne l'origine de l'arc suivant E. Son centre est déterminé par l'image du centre précédent A par l'homothétie de centre E, origine de l'arc, et de rapport f4/f3. L'étape de construction est alors répétée pour l'arc suivant et ainsi de suite.
Nous traduisons cette description en un bloc de code fibo récursif :
fibo := [ :f :o :c :k | | e f1 f2 f3|
"f1 : term Fn, f2 : term Fn+1,
o & c : origin and center of the arc
e : extremity of the arc/orgin of the next arc"
f1 := f first.
f2 := f second.
f3 := f1 + f2.
e := shape value : c value : o value : f2.
c := canvas scale : c center : e factor : f3 / f2.
k > 0 ifTrue : [
fibo value : {f2. f3} value : e value : c value : k - 1 ]].
Quelques commentaires nécessaires :
• L'argument f est une liste de deux termes de la suite.
• k est un compteur d'itération.
• L'itération suivante, récursive, a lieu tant que k > 0, le bloc de code est alors appelé avec arguments : une liste de deux termes, les origine et centre du nouvel arc et k - 1.
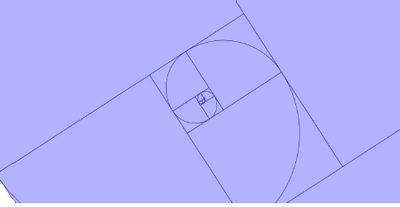
Le code complet, proposé en annexe, est assez court. Il est constitué des deux extraits présentés précédemment. Cet exemple illustre bien toute la puissance de la programmation ; avec une API [3] appropriée de fonctions géométriques nous nous concentrons directement sur le problème, et un code concis permet alors de décrire le problème posé de la construction. L'autre intérêt est de construire un grand nombre d'objets, parfois des milliers. Enfin la figure obtenue se doit d'être déformable interactivement : déplacer le point initial A déforme l'ensemble de la spirale.

Figure 4. Une spirale déformable interactivement
Conclusion
Alors pourquoi programmer des figures interactives avec des élèves du secondaire ? Plusieurs thèmes sont abordés :
! Les transformations géométriques et leurs utilités. C'est souvent une question posée par les élèves. Ils rétorqueront mais à quoi sert la spirale ! Dans sa résultante interactive, elle est un bel exemple de processus interdépendants rencontrés dans le monde de la mécanique.
! La programmation et, par un code obtenu court, sa puissance démultiplicatrice. Les jeunes n'ont pas conscience d'être entouré de processus programmatiques : « C'est fatiguant d'appuyer 50 fois sur le bouton, il n'y a pas un autre moyen ? », « Si ! Mais il faudra réfléchir davantage ».
! Résolution d'un problème de construction.
Des élèves du secondaire II sont mathématiquement outillés pour décortiquer cette spirale. La récursivité du bloc de code renvoie à la récursivité de la suite de Fibonacci et celle de la construction de la spirale. La partie programmation demandera une connaissance préalable, à acquérir avec des problèmes plus simples. Le langage et l'environnement Smalltalk de Dr. Geo furent conçus pour des enfants, certes des enfants des années 70 pour qui l'ordinateur avait une dimension magique et attractive, mais la puissance démultiplicatrice de la programmation reste un facteur fort d'intérêt.
15 février 2016
Hilaire Fernandes
hilaire@drgeo.eu
Cet article est sous licence Creative Commons (selon la juridiction française = Paternité - Pas de Modification).
http://creativecommons.org/licenses/by-nd/2.0/fr/
Annexe
|canvas shape alfa fibo a b m s|
canvas := DrGeoCanvas new fullscreen.
alfa := (canvas freeValue : -90 degreesToRadians) hide.
shape := [ :c :o :f| | e p |
e := (canvas rotate : o center : c angle : alfa) hide.
(canvas arcCenter : c from : o to : e) large.
p := canvas translate : e vector : (canvas vector : c to : o) hide.
(canvas polygon : { c. o. p hide. e }) name : f.
e].
fibo := [ ].
fibo := [ :f :o :c :k | | e f1 f2 f3|
"f1 : term Fn-1, f2 : term Fn, o & c : origin and center of spiral arm
e : extremity of the spiral arm"
f1 := f first.
f2 := f second.
f3 := f1 + f2.
e := shape value : c value : o value : f2.
c := (canvas scale : c center : e factor : f3 / f2) hide.
k > 0 ifTrue : [ fibo value : {f2. f3} value : e value : c value : k - 1 ]].
a := canvas point : 1@0.
b := canvas point : -1 @0.
m := (canvas middleOf : a and : b) hide.
s := shape value : m value : a value : 1.
shape value : m value : s value : 1. 5
fibo value : {1. 2} value : b value : a value : 10.
NOTES
[1] http://drgeo.eu
[2] La courbe résultante est déformable par l'utilisateur tout en respectant ses propriétés intrinsèques.
[3] Interface de programmation.
|